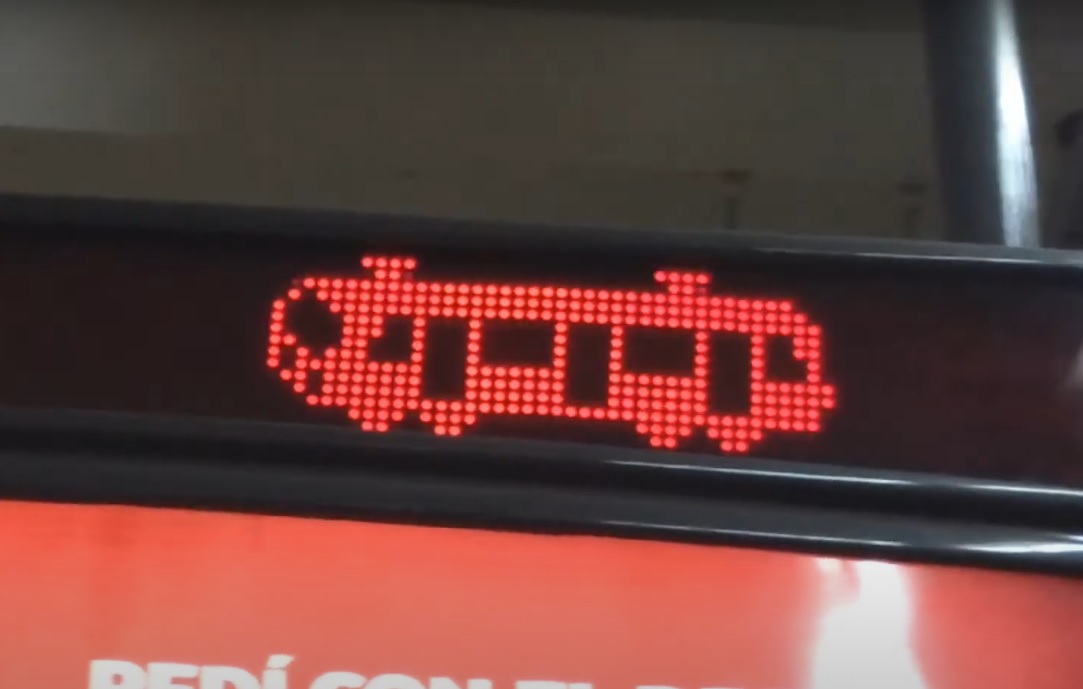
I’ve been fascinated for years (and still am) by a pixelated animation that plays every once in a while on the LED signs from some subway stations in my home city of Buenos Aires, Argentina:
Who animated it? Was it made here in Argentina by request of Metrovías? Does it belong to an animation bank that came with the sign? I’ve never found concrete answers. Having researched the issue for a few hours, I’ve only discovered that [to do: research the issue for a few hours and put the results here].
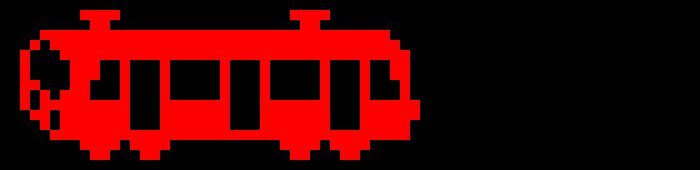
What I did do, perhaps to process the frustration of all that uncertainty, was replicate the animation dot for dot in Piskel. It looks like this:

Or, if you prefer a spritesheet:

Some aspects are more explicit, others more suggested. In general terms, it’s a pixelated subway car (in red, on a black background) that emerges from a dark tunnel towards the audience (maybe at a slight angle, perhaps a reference to L’Arrivée d’un train en gare de La Ciotat, another fundamental work of the moving image) but then turns ninety degrees at the last moment and finally makes an exit to the left.
Some elements jump out immediately, like the sudden turn, that seems to have been made with a lot of attention and care but the end result still looks like the car bends in half grotesquely.
Others require more observation, like the play with negative space on the first frames, in which the front lights, at first the only visible red dots, turn black when the car comes out of the shadows and red starts to describe the surface volume.

My reproduction is a rushed job, which could be improved with more time and observation, but it’s a start. It doesn’t fully capture the original’s charm, in part for the lack of artifacts and the simplicity of square pixels, but also in part for my lack of skill at reproducing the animation exactly. For example, I never quite captured the speed of the car after it has its final form.
I based it exclusively on the above linked YouTube video, which I myself captured some years ago on my cellphone. I don’t know how many frames per second my cellphone recorded in, nor how many do those LED signs run at, which causes inconsistencies. Going through the recording frame by frame reveals images that are clearly the combination of two different frames, perhaps because the camera captured the moment when the LED screen was updating:

Some frames I included seem to be unintentional deformations, and some others don’t exist in my recording but I reconstructed them from pieces of combined frames, or from frames that show up with some distortion that is simple to reverse engineer:

Be that as it may, I released the Piskel file and the transparent background spreadsheet on Itch.io, for any inquisitive soul that may want to continue the work:
I also uploaded the animated GIF to Tenor, in hopes that some day it may be utilized on WhatsApp or Facebook Messenger (which are very popular here in Argentina):